La velocidad de los sitios webs es fundamental y uno de los aspectos que más afecta en ello son las imágenes. Si no están bien optimizadas, pueden ralentizar mucho tu sitio web y perjudicarte en el posicionamiento en los resultados de búsqueda. Aquí es dónde hay que tener en cuenta el formato de imagen Webp, el cual explicaremos en qué consiste y por qué debes utilizar en comparación a los formatos tradicionales como JPG o PNG.
¿Qué es Webp?
Es un formato de imagen desarrollado por Google que permite la compresión de archivos de imagen con y sin pérdida de la calidad. El principal objetivo de este formato es reducir el tamaño de los archivos de imagen, pero manteniendo una calidad alta. De promedio, las imágenes que utilizan el formato Webp son un 30% más ligeras en términos de espacio en comparación a JPEG y PNG, lo que se traduce en tiempos de carga más rápidos.
Las principales características del formato WebP incluyen:
- Compresión con y sin pérdida: Puedes elegir entre optimizar el tamaño al máximo (con pérdida) o conservar toda la calidad original de la imagen (sin pérdida).
- Compatibilidad con transparencia: Ideal para imágenes PNG.
- Animación: Similar al formato GIF, pero con mejor compresión y calidad.
¿Por qué utilizar Webp en WordPress?
WordPress es la plataforma de administración de contenido más utilizada en el mundo y la velocidad de carga de sus sitios es un factor crucial tanto para los visitantes como para el SEO. Las imágenes suelen ser responsables de una parte significativa del peso de una página web, por lo que utilizar WebP puede marcar una gran diferencia.
A continuación te explicamos las principales ventajas de utilizar este formato:
- Mejora del rendimiento del sitio: Al reducir el tamaño de las imágenes, las páginas se cargan más rápido, lo que mejora la experiencia del usuario.
- Mejor posición en SEO: Los tiempos de carga rápidos son un factor clave para el posicionamiento en motores de búsqueda.
- Ahorro de espacio en el servidor: Las imágenes comprimidas ocupan menos espacio de almacenamiento.
- Compatibilidad creciente: La mayoría de los navegadores modernos, como Chrome, Firefox, Edge y Safari, ya soportan WebP.
Factores a tener en cuenta a utilizar el formato webp
Es importante tener en cuenta que no es perfecto este formato, teniendo ciertas limitaciones que pueden afectar la compatibilidad y accesibilidad de tu sitio web:
- Navegadores y dispositivos antiguos: El soporte de este formato ha crecido considerablemente en la actualidad, siendo soportado pro los principales navegadores como Google Chrome, Opera, Microsoft Edge, etc. Sin embargo, hay navegadores antiguos, como Internet Explorer o versiones viejas de Safari, que no soportan este formato.
- Falta de soporte en herramientas y/o plataformas: Este formato es cada vez más popular como mencionamos anteriormente, pero hay herramientas o aplicaciones que no soportan este formato o al menos de forma completa. Hay soluciones de terceros que ayudan a resolver estos problemas, pero puede complicar el trabajo y requerir de más tiempo para la conversión de estas imágenes.
- Implementar imágenes de respaldo: Conocidas en inglés como fallbacks, son respaldos de la imagen original, pero en un formato tradicional como JPG o PNG, garantizando de que las imágenes se mostrarán correctamente en todos los navegadores y dispositivos. Esto puede requerir de un desarrollo o trabajo adicional, además de que debe ser implementado correctamente para no añadir más carga a tu sitio web y por ende haciéndola más lenta.
¿Cómo utilizar este formato?
En la actualidad muchas herramientas ofrecen la posibilidad de guardar o exportar las imágenes directamente en formato Webp, pero si tuviéramos que exportarlas en otros formatos, tenemos la posibilidad de convertirlas. Esto se puede realizar utilizando herramientas en línea, como Convertio u Online Converter.
Si en nuestro sitio web ya contamos con imágenes, tenemos a disposición múltiples plugins que se ocuparán gestionar, convertir y optimizarlas.
Imagify
Es uno de los plugins más populares para la optimización de imágenes, pero también permite convertir de forma automática a Webp. Con este plugin podremos optimizar todas las imágenes de nuestra biblioteca de medios, convirtiéndose con unos simples pasos. Podemos destacar de este plugin lo siguiente:
- Convierte de forma automática, pero además el plugin mantiene las imágenes originales, lo cual es importante si necesitas realizar cualquier cambio o voler para atrás.
- Es compatible con otros plugins, integrándose correctamente con plugins de caché, por ejemplo, siendo fundamental esto para que la entrega de las imágenes sea correcta.
¿Cómo utilizar Imagify?
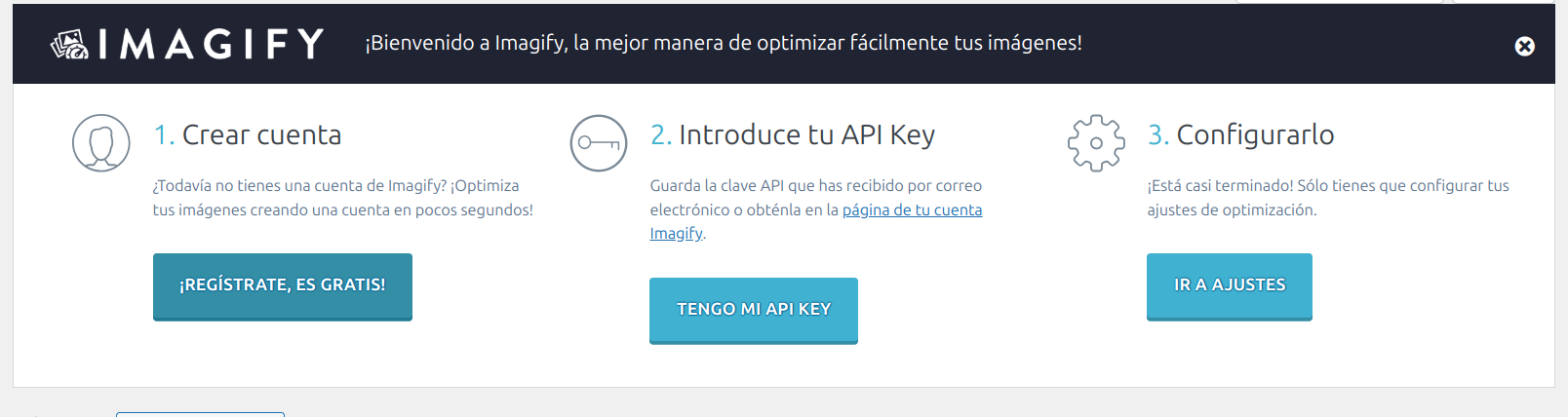
Primero instalaremos el plugin:

Antes
que nada, nos solicitará crear una cuenta, en dónde tendremos que
ingresar nuestro correo electrónico para recibir la API Key con la
que activaremos el plugin.

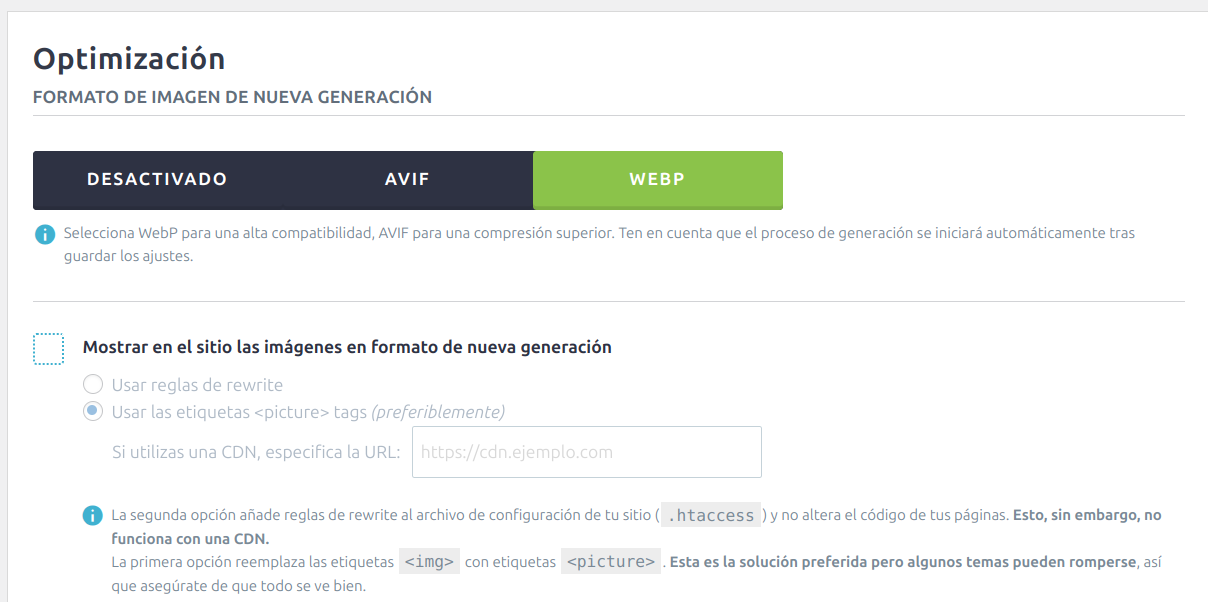
Cuando
esté activado el plugin, ya podremos configurarlo en los ajustes del
plugin. Allí podremos elegir el formato con el que deseamos
optimizar, que nuestro caso será Webp, además de los tipos de
tamaños que deseamos optimizar, si deseamos optimizar el tema en uso
y así entre una gran cantidad de opciones:

Para ejecutar la optimización nos dirigimos al final de la página y le damos a Guardar & Ir a Optimización Masiva:

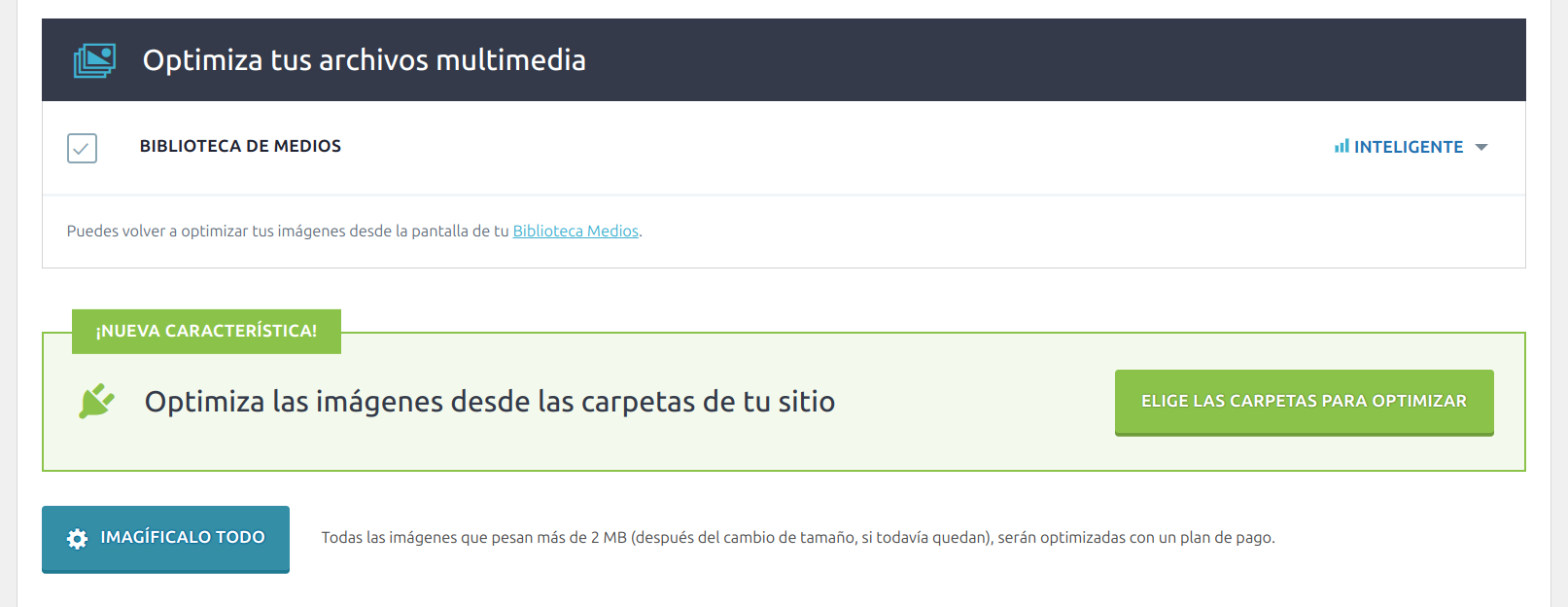
El paso final es dirigirnos a la página de Optimización Masiva que tiene este plugin, deslizarnos hacia abajo y darle a IMAGÍFICALO TODO:

Aquí
tendremos un resumen de cómo irá avanzado el proceso hasta
finalizar:

ShortPixel Image Optimizer
Si deseas una alternativa, esta es una buena opción. Además de convertir a Webp, genera versiones automáticas de tus imágenes en este formato funciona muy bien con la mayoría de temas y plugins. Además las imágenes originales se mantienen como respaldo, en el caso de que necesites revertir algo.
EWWW Image Optimizer
Es un plugin muy flexible y personalizable, el cual generará las versiones en Webp y las puede servir de forma dinámica según el navegador del usuario que visita nuestro sitio web. Además, ofrece una opción para optimizar en servidores propios o en la nube, siendo útil para sitios que cuentan con una gran cantidad de imágenes y de tamaño. También da soporte para imágenes que están fuera de la biblioteca de medios, incluyendo a las que utilizan los temas o constructores de páginas.